Mit dem Google Tag Manager geht das Event Tracking jetzt noch genauer!
Der Google Tag Manager ist ein Dienst von Google, der die Verwaltung von Tracking Codes für Nicht-Programmierer einfacher machen soll. Um den Tag Manager zu implementieren muss lediglich ein Container-Snippet im Quellcode der Webseite eingebunden werden.
Das Google Tag Manager Container-Snippet ist ein Stück Quelltext (HTML & JavaScript), welches auf der Webseite im Quellcode jeder Seite implementiert wird. Seit Ende September 2016 ist der Quellcode optimiert worden, wodurch nun zwei kleinere Container-Snippets entstanden sind. Damit haben sich die Vorgaben für den Einbau des Tag Manager Containers auch geändert.
Bislang gab es für den Tag Manager nur ein Container-Snippet, das möglichst direkt nach dem öffnenden Body Tag <body> eingebunden wurde. Mit Erscheinen des zweiten Containers für das Tag Management System hat sich die Implementierung der Tags etwas geändert.
So wird der Tag Manager heute für optimales Event Tracking eingebunden!
Wie Sie die Google Tag Manager Container auf Ihrer Webseite implementieren:
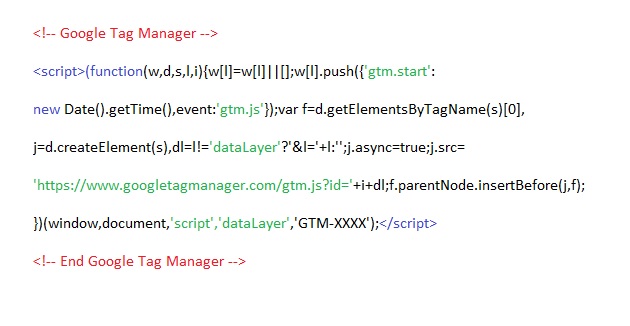
1. kopieren Sie den folgenden JavaScript Container und fügen Sie Ihn sammt Ihrer Container ID (GTM-XXXX) möglichst nah am öffnenden Head Tag <head> im Quellcode der Webseite ein.

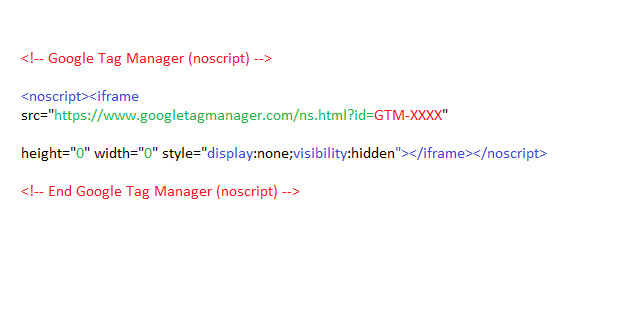
2. Kopieren Sie den folgenden JavaScript Container unmittelbar nach dem öffnenden Body Tag <body> in den Quellcode der Webseite ein. Auch hier ist die Container ID (GTM-XXXX) Bestandteil des JavaScript`s.

Mit dem zweiten Container-Snippet können die Events Ihrer Webseite und damit die Daten nun noch genauer vom Tag Management System erfasst werden.
Wir von TILL.DE helfen Ihnen bei Bedarf natürlich gern die JavaScript Container richtig auf ihrer Seite einzubinden. Klicken Sie dazu einfach auf Google Tag Manager (GTM).
